DIY Google Reader 聯播網,這個相信大家都想要有個個人化的聯播網,首先呢,請先註冊一個 Google 的帳號,之後前往 Google Reader 開始使用。
當然已經有人寫出了教學方法,所以這邊就不多詳述了(其實是懶得打字了XD)。
相關的教學如下:
當然 Google 提供了 7 種樣式給大家選用,不過當自己的 Blog 風格放入這 7 種樣式是完全格格不入的時候該怎麼辦?就是另一種方法來 DIY 囉。
首先選用 none 這個樣式,title 也不用輸入,不然會醜醜的,也就是完全沒有任何的樣式,好了之後將 code 複製起來。
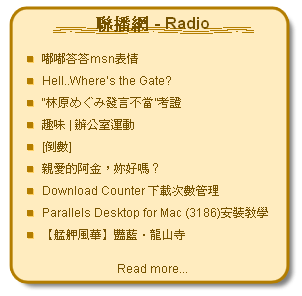
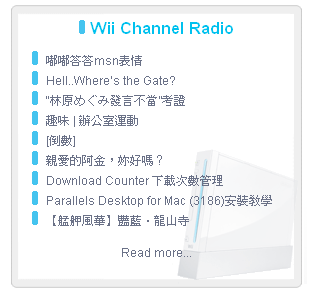
主要是來定義 CSS 達到自製版型的效果。這邊艾德製作了兩個範本給大家參考,以下是圖例。
艾德將這兩個範本打包起來提供給大家參考,希望會有更多漂亮的 Google Reader 版型出現。
下載 – DIY Google Reader 範本 下載次數:


9 comments
To green, CSS 的部分放在你佈景主題的style.css 檔案裡面就可以。
To 藍兒, 引用失敗沒關係啦 呵呵~~
To Pamcy, 哪是專業人員 =.= 只是愛玩而已 XD
真的是大師級的專業人員
從軟體 程式 網頁設計等全都包
害我都不得不崇拜你起來了
改版了 這裡看起來一樣很讚呢
引用好像失敗哩~~~
我將 Google Reader 所產生的貼在 sidebar module, 可是,css 的部分要放在哪裡,如何連結呢?
沒有啦,只是愛玩 Theme 而已,還有亂寫東西 XD。
很實用,下次我也來自定css看看。
不過,你似乎更新很勤快呢,看起來挺用功的。
剛在 MSN 跟你解說了,應該有幫助,有問題再來問我吧。
不好意思~我下載了以後還是不太懂
我已經套用為自己的背景
圖片也都上傳到網路空間~
可是我在部落格上的語法反而不知道要貼什麼上去
還請多多指教^^!