Part 3的部分處理完圖片網址之後,接下來要將主選單的部分進行權限管理。以免費的圖片空間服務來看,會區分兩種權限。第一種是有登入的情況下上傳圖片,可以自己管理上傳的圖片,也比較好找到資料;而另一種就是不需要登入就可以上傳圖片,未登入的情況下就無法彙整自己上傳過的資料。
W4 Post List外掛使用
首先,要建立個人資料的頁面,也就是顯示已經登入的使用者,可以查看自己上傳過的圖片。本次要使用的外掛是W4 Post List,這外掛是免費的,可以在WordPress官方的Plugin找到,一樣先下載進行外掛安裝並且啟用外掛。啟用之後可以在左側選單找到
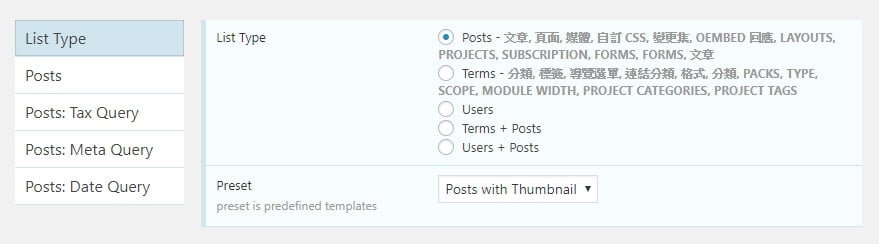
點選Add New之後開始新增列表。這邊要注意的是,目前是使用Divi內建的Post Type,所以選擇第一個Post的部分,Preset選擇Post with Thumbnail,也就是有使用縮圖做顯示。
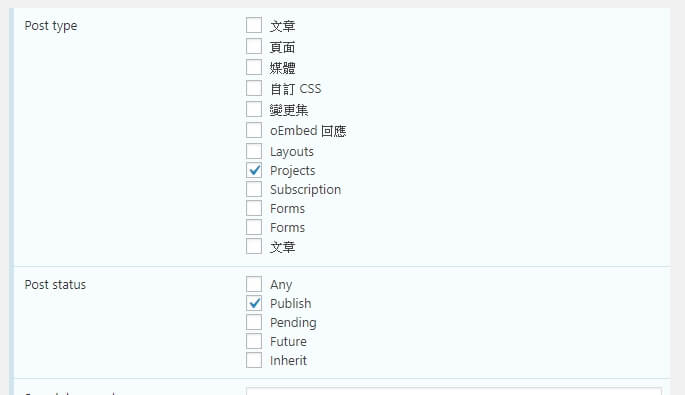
再來切換到List Type下方的Posts,因為使用內建的Post Type,所以就要選擇對應的名稱,請將Projects打勾。Post Status為文章狀態,將Publish(發佈)的打勾,好了之後發佈即可。
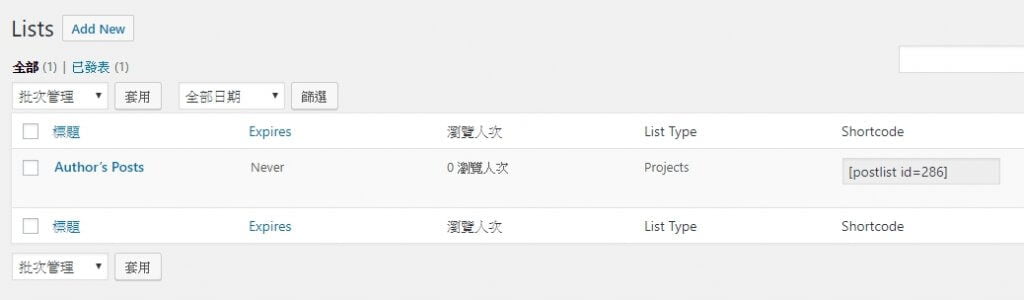
接下來再W4 Post List的列表頁上面可以取得ShortCode
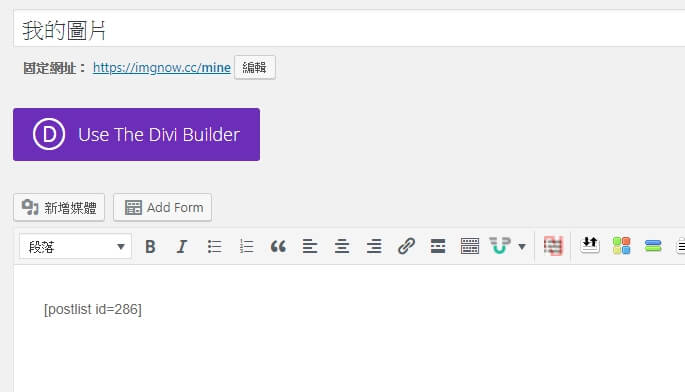
複製ShortCode的內容,然後點選左側的[頁面] > [新增頁面],再內容的部分填入剛剛複製的ShortCode。
如此一來就完成囉!前台的頁面您可以透過CSS定義樣式即可。
接下來要處理主選單的部分,這裡講到的權限是有登入的情況下可以看到我的圖片,也就是剛剛透過W4 Post List做的頁面。基本上那一個頁面已經有判斷是否有登入狀態了,所以未登入的情況下點進去是顯示全部的圖片,有登入的情況下則是顯示自己的圖片。不過在選單上我們還做些處理,接下來將使用if Menu這套外掛來進行設定。
if Menu外掛使用
介紹一下這款外掛,外掛名稱看起來大概就知道這功能是甚麼,if 在程式裡面都是做判斷用的,menu就是要顯示的選單(廢話 XD)。一樣到WordPress的官網外掛區進行下載,再進行外掛安裝並且啟用外掛。
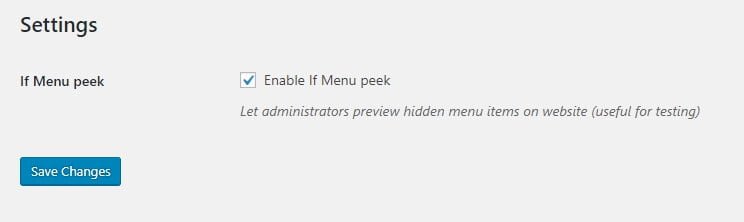
外掛啟用之後在外觀裡面可以找到設定,這邊設定是調整管理者是否要看到隱藏的選項。打勾,那麼管理者就會在前台看的到隱藏項目,不打勾則無法看到,就只是測試用而已。
接下來就是主要的部份,直接到[外觀] > [選單 ],下方用imgnow.cc的做展示設定。
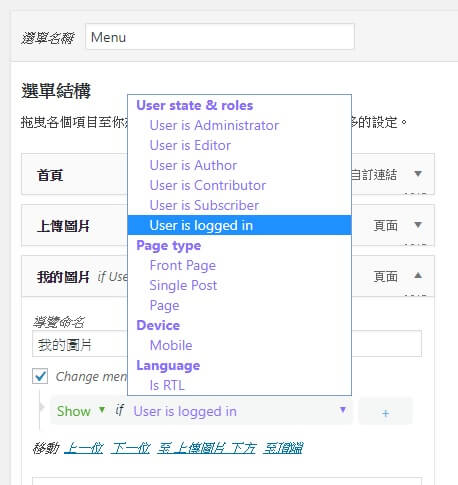
可以看到我的圖片這個選單,有一個Change menu item visibility,也就是改變選單項目的可見度,點選之後可以有不同的條件搭配。
第一個下拉選單有Show 跟 Hide
第二個下拉選單有很多,可以參考畫面顯示。
這邊設定Show > User is logged in,也就是只有在登入狀況下才會顯示這個選項。
好了存檔即可,接下來測試看看前台畫面,上方為登入情況下顯示,下方為未登入的時候顯示。
這樣就完成了查詢使用者上傳圖片的功能以及選單判斷登入顯示!










5 comments
謝謝博主分享
很实用啊,谢谢了
很好啊,顶一下\\\\\\