上一篇提到了前台上傳圖片的部分,接下來Part 3的部分是要調整WordPress的圖片路徑及其他相關設定,這部分主要是優化網址結構以及讓他更像imgur.com。
調整圖片網址結構:
以WordPress的架構來看,上傳圖片到媒體(Media Library)後取得的圖片路徑一般都是看的出來為WordPress的路徑,如下顯示:
https://網域/wp-content/uploads/2018/03/xxxxxxx.png
如果提供使用者過長的圖片網址,在使用上較為不便,因此可以透過 wp-config.php 的設定進行媒體庫的路徑調整。
打開WordPress根目錄的wp-config.php,新增下列語法
define(‘UPLOADS’, ‘go’);
修改完成後存檔,再來到[設定] > [媒體] > 上傳檔案,請不要將這個設定打勾,若已經打勾請取消掉,並按下儲存變更。
完成之後可以看到圖片網址變短啦!少掉了 wp-content/upload/年/月 這串落落長的部分。
https://網域/go/xxxxxxx.jpg
隨機命名檔案名稱:
縮短完圖片位置的長度之後,再來要將上傳的圖片進行亂數命名,以避免使用者上傳奇怪的圖片檔名。也能更貼近imgur.com XD。這部分在不寫程式的情下可以找到外掛進行處理,目前找到一款WP Upload Rename ,雖然已經三年多沒有更新,不過實際在 WordPress 4.9.5的版本上進行測試也沒有問題的,當然也可以找其他外掛代替。
上傳外掛並啟用。接著到[設定] > [Upload Rename] > 來進行設定,可以參考艾德設定的方式,命名方式是隨機的英文字母,長度為八個字,好了就存檔完成。
實測結果:
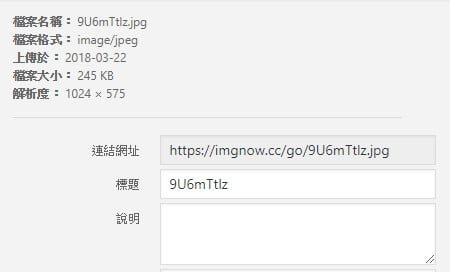
實際上傳一張圖片到媒體庫,可以取得實際的圖片路徑。
https://imgnow.cc/go/9U6mTtlz.jpg
這樣Part 3的部分先到這邊啦!





1 comment