Part 5 算是最後一個部份了,從Part 1 到 Part 4 都是在介紹外掛及一些WordPress的設定,當然最後一部分仍是透過外掛處理。這次要講解的是前台燈入的部分,一樣讓使用者都在前台登入,登入完畢之後一樣導回前台網站。
前台登入
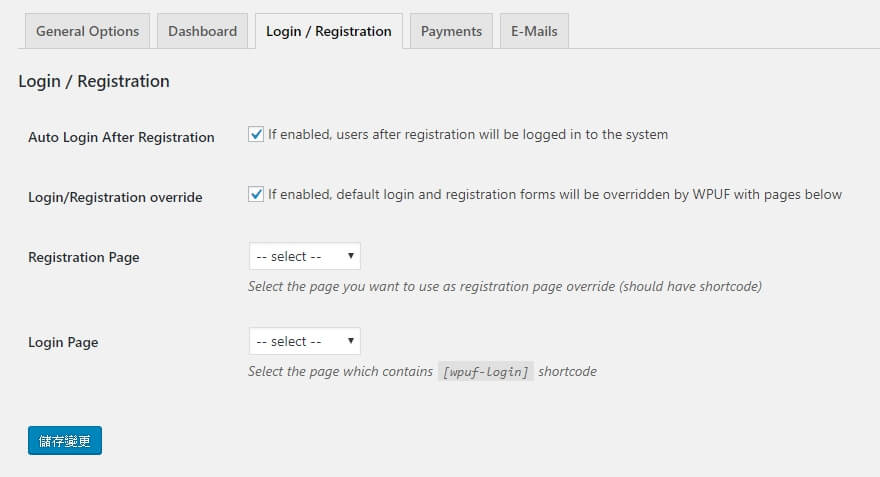
在前面Part 2有使用到前台上圖的外掛,這款WP User Frontend有Login的功能,可以調整登入的介面,強制使用者登入完畢之後回到特定頁面,下圖如設定的部分,可以在後台的[User Frontend] > [Settings]找到。
設定完成之後將 [wpuf-login] 填入分頁即可,如下顯示
透過外掛的功能快速達到前台登入的功能,不過如果覺得登入介面不夠華麗,不夠漂亮,可以透過CSS來進行美化。或者使用另一款ProfilePress Lite外掛來達到前台搭入的效果,一樣先從官網的外掛進行下載安裝並且啟用,啟用完畢之後在左側選單會出現ProfilePress的功能清單。裡面有兩的部分,第一個部分是Login Form而另一個部分是Registration Form。
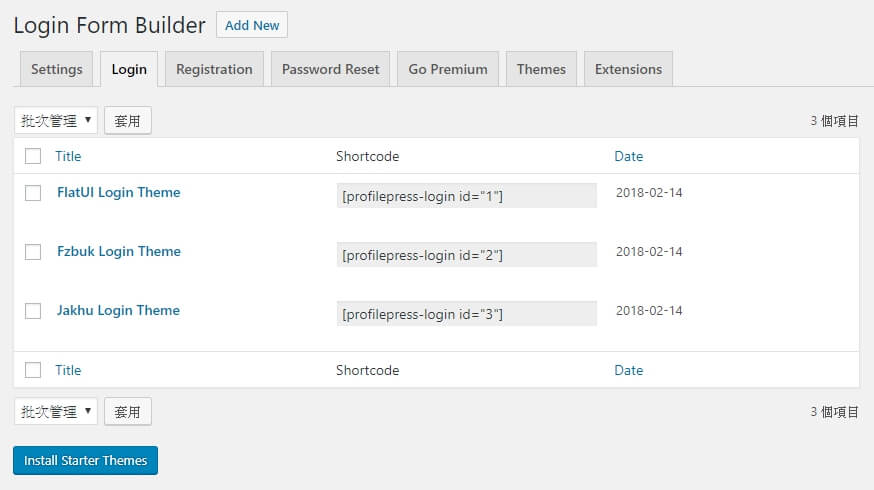
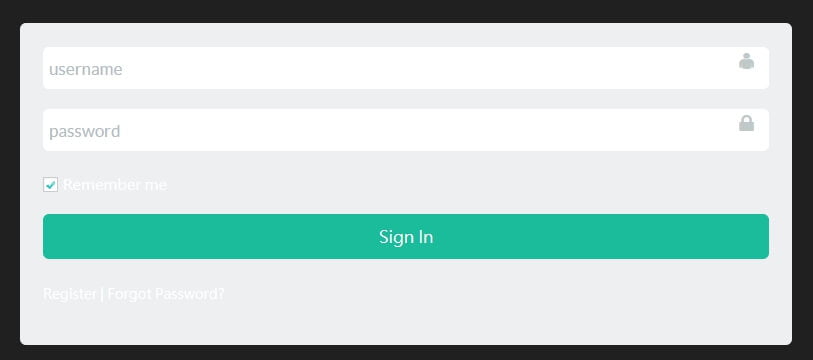
進入Login Form之後可以看到如下的畫面,已經有建立好三種登入樣式,可以快速使用。
接下來將上面隨便一個ShortCode貼入登入的頁面即可,每個登入介面都經過設計,可以直接使用喔!
前台註冊
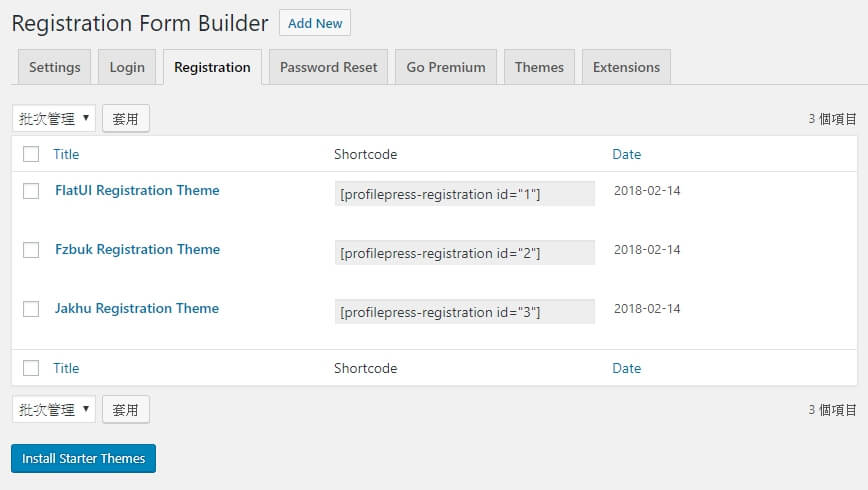
註冊的填入的表單也是一樣,如下所顯示,將註冊表單的ShortCode填入註冊的頁面即可,這樣就大功告成。
以WordPress為基礎來架設社群的服務基本上都是沒有問題,而是取決要用哪一種方式來達成。艾德覺得市場上的變化很快,用WordPress以最快的速度將服務推出來到市場試水溫更為重要。
以WordPress實作imgur.com的系列文章,講解得很快,有不懂的地方可以發問,也請多多指教!
- 以WordPress實作imgur.com網站為例 (Part 5 – 前台登入)
- 以WordPress實作imgur.com網站為例 (Part 4 – 圖片管理及選單權限)
- 以WordPress實作imgur.com網站為例 (Part 3 – 圖片網址)
- 以WordPress實作imgur.com網站為例 (Part 2 – 前台上圖)
- 以WordPress實作imgur.com網站為例 (Part 1 – 淺談架構)
若對於WordPress有興趣的可以與我聯繫。
edl2000(小老鼠)gmail達康










1 comment