以前,在設計佈景時,若要判斷在首頁、單篇文章頁面、分類頁面、搜尋頁面,都得自己在sidebar.php裡面寫判斷,變成若使用模組,就沒有辦法這樣控制。當然,外掛是無敵的XD,Widget Logic可以解決這樣的問題。下載Widget Logic。
- 上傳 widget-logic.php 到 /wp-content/plugins/
- 再到 plugin 啟用該外掛
- 模組(Widget)裡面則會多了 Widget-Logic的功能
原本的模組內容沒有可以控制的選項,如下圖:
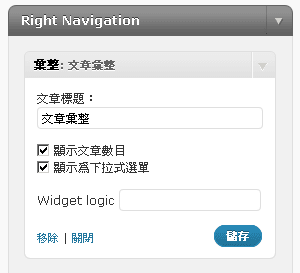
用了Widget logic,則多了一個Widget logic的設定,如下圖:
使用方法:
- is_home() — 在首頁出現
- is_page() — 在所有分頁出現
- is_page(‘about’) –在 特定的分頁出現, 舉例為about頁面
- is_archive() — 在彙整頁面出現
- is_category — 在分類頁面出現
- is_single() — 在所有單篇文章出現
- is_single(‘xx’) — 在特定的單篇文章出現, xx 可設定為文章id
- is_search () — 在搜尋結果頁出現
- is_single() || is_page() — 在所有單篇文章以及所有分頁出現
列出一些方法給大家參考,這樣一來可以透過widget-logic來控制側邊欄的資料,在各個不同的頁面出現不同的內容,更達到CMS的效果。
- Upload
widget-logic.phpto the/wp-content/plugins/directory - Activate the plugin through the ‘Plugins’ menu in WordPress
- That’s it. All the configuring is in the usual widget admin interfac



9 comments
全部需輸入的內容如下
is_category(x) || is_single() && in_category(x)
將x取代為分類的ID號即可。
感謝您的協助^-^
可以試試
is_single() && in_category(2)
或者
is_single() && in_category(‘slug’)
艾德 你好
假設我設定 is_category(1) 分類1顯示”測試”這個邊欄內容
當我點選分類1裡的的任一篇文章,我也想顯示”測試”這個邊欄內容,該如何設定呢?
謝謝~