提供幾個小Tips,主要是針對網頁設計的部分。
一、調查訪客所使用瀏覽器
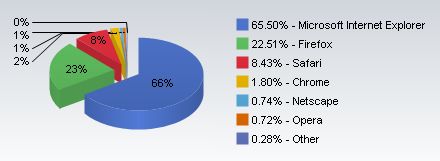
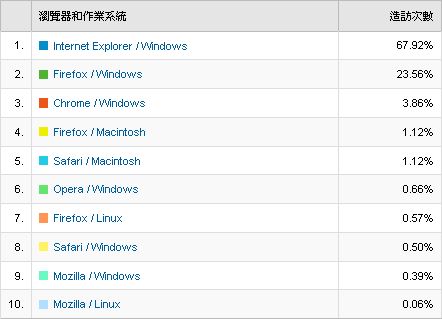
目前最市佔率最高的依舊還是IE瀏覽器,緊追在後的是Firefox,再來則是Sarafi。
第一張圖是 Market Share for Browser 的資料;第二張圖則是本部落格的訪客資料,前兩名流覽器佔比都差不多。所以製作出來的網頁要能夠在IE6 7 8、Firefox、Safari及Chrome可以正常流覽。當然IE6是很多網頁設計師心中永遠的痛,so …..IE6何時會進墳墓呢XD
PIC1
PIC2
二、調查訪客所使用的螢幕解析度
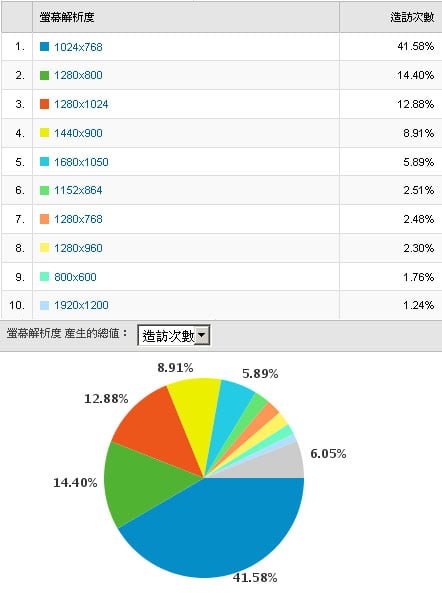
可以使用 Google Analytics 得到訪客所使用的解析度,以本格來看,大多是1024 x 768的使用者為居多。再來是1280 x 800以及1280 x 1024,至於以前較為普遍的800 x 600解析度已經剩下1%左右的用戶。所以前三多的訪客流覽解析度為主,較能符合需求。
三、調查訪客偏好的色系
每位訪客都有自己偏好的顏色,網頁設計的方向必須將網頁色系考量進去,特別是網站的主題與顏色搭配,若能掌握的很好,那麼訪客在閱讀文章或者進行社群功能,將會使用得很順利,停留時間也會越來越久,留住訪客是非常重要的。所以在色系部分,除了先確定網站主題之後,可以針對訪客進行調查,瞭解大部分的訪客偏好哪種顏色,譬如都是白底色系的網站,閱讀起來非常舒服。
四、調查訪客的閱讀習慣
瞭解網站訪客的來源,是否台灣訪客居多?還是有其他國家的訪客,以中文來說,一般閱讀的習慣是左到右,所以第一眼看到都是在左邊,並依照網站所要強調的功能來配置頁面,以一進入網站來看,主要的東西要放在明顯的位置,次要或者不那麼重要的則放在下方(網頁捲軸需下拉)。置於是三欄或者兩欄排版,則可依照網站資料多寡及網站主題來做變化。
幾個小小的心得,分享一下。



7 comments
看起來簡單但卻實不簡單
看起來簡單但卻實不簡單
我也有在用GOOGLE和YAHOO的站長工具,我是覺得各有各的優點喔~
希望能在版大這學到更多相關知識~加油阿~
太棒了,給你投一票,哈哈!參觀下我的網站吧!會讓你又更大的驚喜哦!!網頁設計seo工具
確實是這樣…我還在用 IE6 痛得哇哇叫
但是我想很多人都還在用.所以沒換掉.用來測試網頁.
很實用的分析,我很早就開始使用google analysis.
網頁設計に関しましてはデザイン重視で選びましたので、SEOに関してはまたそれに強い業者が良いのではと考えています。