Part 2 的部分要來說明一下先前所提到的東西。
事前作業準備:
- 主機架設
- SSL憑證安裝
- WordPress安裝
- 佈景主題選擇
- 外掛選擇
- 佈景設定及修改
- 發佈內容測試
- 完成
主機架設:
其實這部分我並不專業,但是在做類似的圖片免空這種服務建議使用VPS,一般的虛擬主機Share Hosting頂多拿來做試驗用,請不要在Share Hosting上面經營,很容易會被主機商因為各種理由給停權。至於要挑選哪一間VPS可以多找幾間,最低規格就可以,未來可以慢慢在提高規格應付需求,這邊艾德就不多說了。
SSL憑證安裝:
免費的憑證服務商有很多,目前 imgnow.cc 是採用Let’s Encrypt,主要讓網站可以使用https及http 2 的架構,加快讀取。
安裝WordPress:
請自行解決 XD,如果您不會安裝WordPress,建議您先從頭開熟悉WordPress會比較適合一些。
佈景主題選擇:
降低開發時間,減少Coding的部分,建議可以挑選一些付費優質的佈景主題,這次艾德使用DIVI這個主題作為imgnow.cc的佈景,另外DIVI也有不少好用的外掛可以使用,也加速網站的開發時程。
接下來開始實作的部分
調整背景顏色:
DIVI主題啟用之後,佈景主題會是白色的,先調整成按灰色,可以透過[外觀] > [自訂] > [General Settings] > [Background] > 設定想要的Background Color,存檔即可。這邊設定深灰色 #202020
選單的部分目前只用到Primary Menu,所以請到[外觀] > [自訂] > [Header & Navigation] > [Primary Menu Bar] > 設定想要的Background Color,這邊設定#404040,淺色一點。
新增Post Type:
DIVI主題內建Projects的Post Type,這對於製作免費圖片空間來說再好不過了,這樣就省去了自己去新增Post Type的部分,當然也可以自行新增Post Type,詳細的Post Type用法可以參閱WordPress官網上的設定。解決了Post Type之後接下就是要處理前台上傳圖片的部分。
前台上傳圖片:
前台讓使用者新增文章及上傳圖片的部分,採用了外掛來WP User Frontend來製作,可以從WordPress官網所提供的外掛服務進行下載,安裝外掛後直接啟用即可。啟用後出現了WPUF的設定的畫面,可以直接點選Not Right Now直接略過。
好了之後會使用到的部分是Post Form,達到客製化發文的介面。
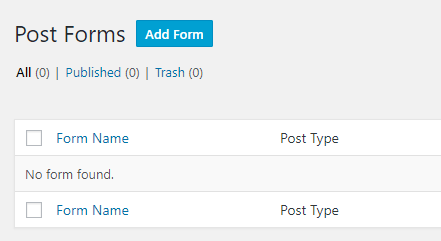
點選Post Form之後,這邊目前完全沒有表單,所以要點選Add Form來進行製作。
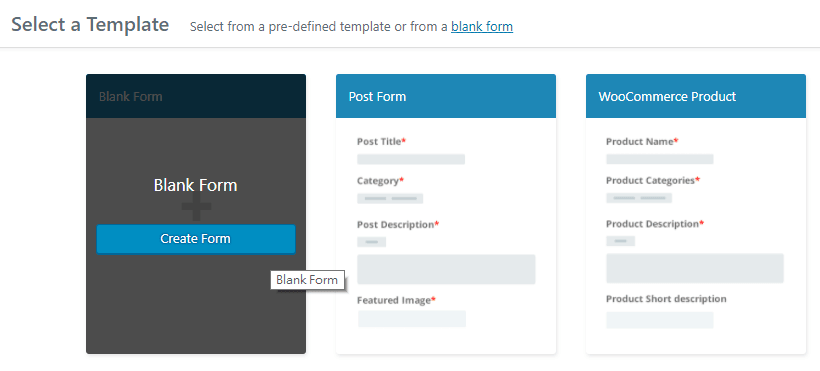
新增之後會出現讓你選擇的部分,這邊選擇Blank Form
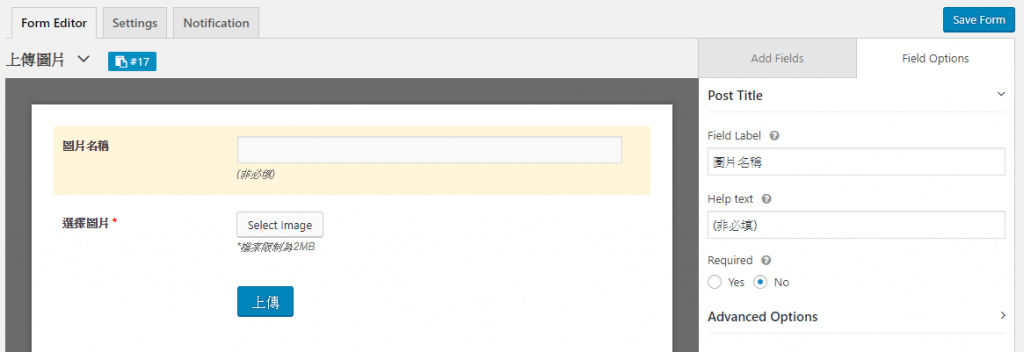
接下來就會看到設定的畫面,這功能支援拖曳,可以從右邊的選項拖曳到左邊的區塊,也可以直接點選。這邊會使用到的部分有三個Post title、Feature Image、Tags。點選後新增至左側的區塊,在來針對每一個選項進行設定,可以設定是否為必填,Advanced Options裡面還能夠設定輸入的字串長度,設定輸入框內的預設字樣。
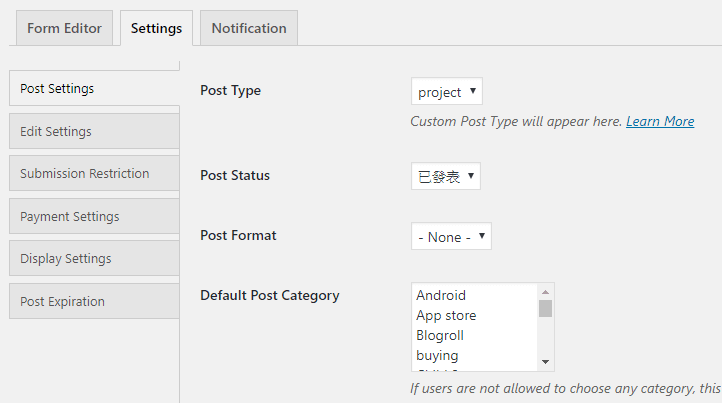
好了之後切換到第二個Tab Settings的部分進行設定,Post Type選擇剛剛自行新增的選項,或者選擇主題內建的Project。底下還有Post Status / Post Format 及 Default Post Category 等設定選項,依照個人需求進行調整即可。
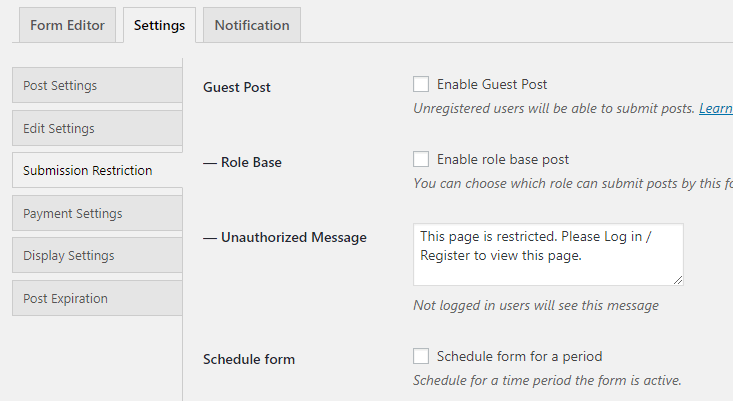
再來切換到左側的Submission Restriction,這邊因為之後要考量到不登入的情況下也可以上傳圖片,所以可以透過此功能進行設定。Guest Post,將Enable Guest Post打勾即可啟用。其他英文的顯示內容可以自行成中文。
譬如: This page is restricted. Please Log in / Register to view this page.
設定完成之後記得要點 Save Form 的按鈕
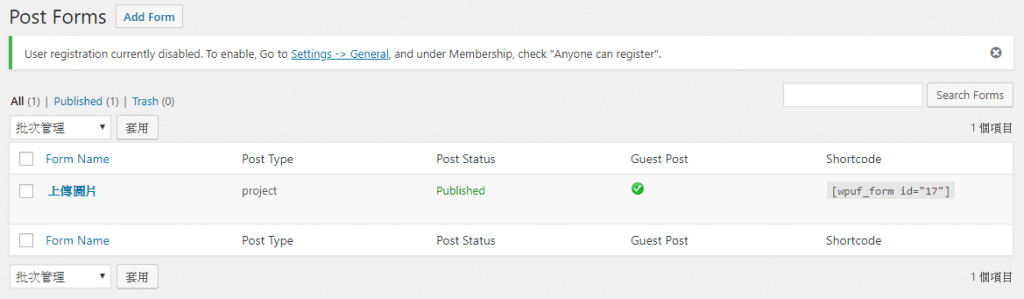
回到Form List的地方可以看到剛剛新增的表單,然後最右邊有一個Shortcode可以使用,請複製這個ShortCode。
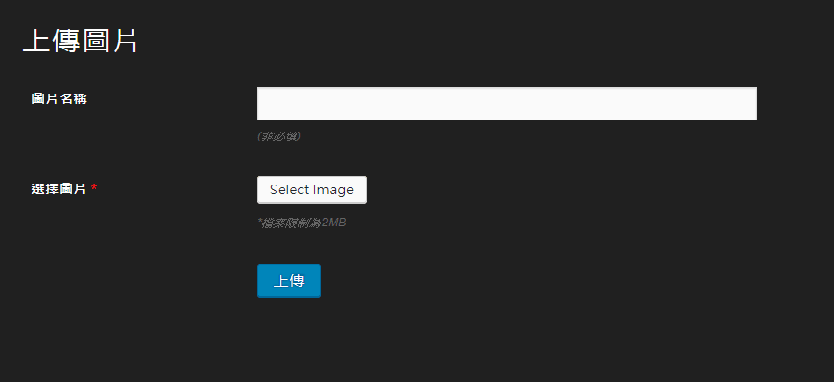
然後新增一個頁面,標題命名為上傳圖片,在文章內容輸入Shortcode即可,接下來就可以在前台上傳圖片了!
Part 2的部分先到這邊~~~~











1 comment